WordPressのローカル環境の構築方法について色々調べていたら、便利なソフトがあったのでご紹介。
「Instant WordPress」というらしいです。
あっちこっちで紹介されているので、もはや何番煎じかわからないぐらいですが、備忘録も兼ねて記事にしておきます。
で、ひとつだけ試みがあって……、
「すごい簡単」って紹介されているようなので、「本当に簡単かどうか」確認するために何も見ないでやってみる事にしました。
(紹介記事はタイトルしか見てません)
勘だけでどこまでやれるかなぁ。
実は既に「Xampp」というソフトを使って環境構築しているので、そちらとも比べてみたいですね。
ソフトのダウンロード
まずは「Instant WordPress」の公式サイトにアクセス。

トップページの「Download Now」ボタンをクリック。

Current Versionのダウンロードボタンをクリック。
ダウンロードが始まるので、適当な場所に保存して下さい。
「Instant WordPress」のインストール
ダウンロードした「InstantWP_4.5.exe」を実行します。

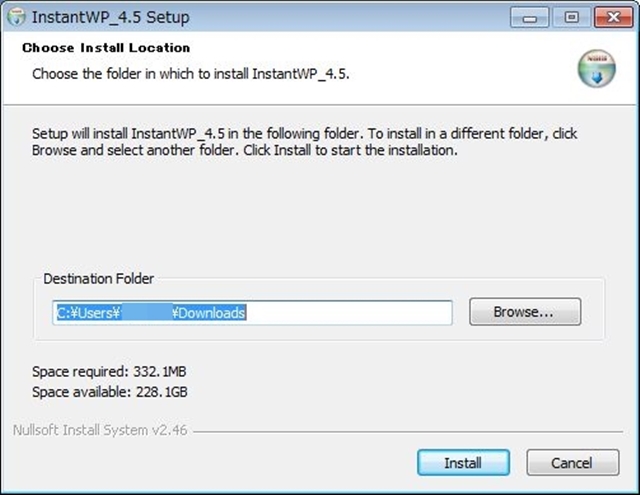
インストーラーが起動して、インストール先のディレクトリを聞かれます。
デフォルトは起動したフォルダみたいですね。

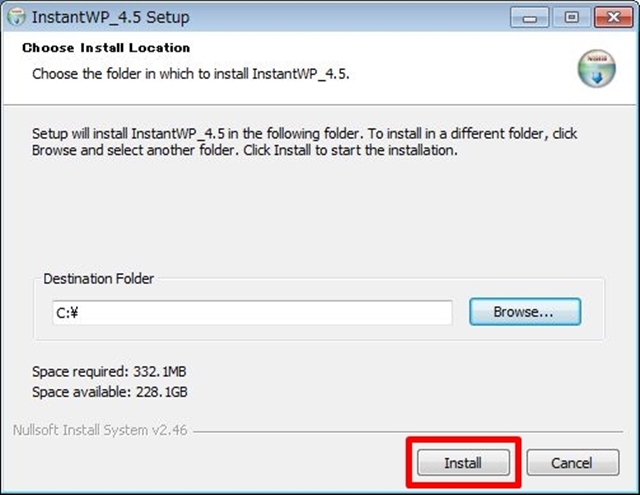
「Xampp」がCドライブの直下にインストール済みなので、合わせるため同様にCドライブの直下にインストールすることにしました。
ここはお好みで良いと思います。

インストールが終わるのを待って……、

「Completed」のメッセージを確認したら、「close」をクリックしてインストーラーを終了して下さい。
「Instant WordPress」の実行

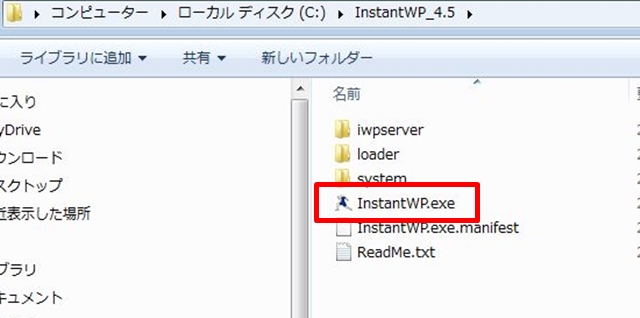
インストール先のフォルダ(私の場合は「C:\InstantWP_4.5」)で、InstantWP.exeを実行します。

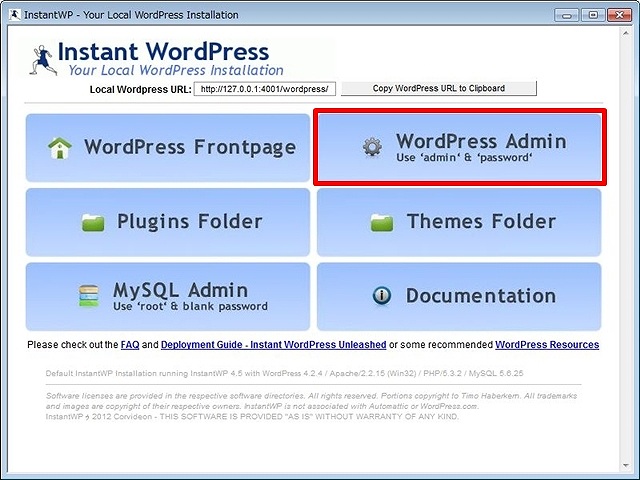
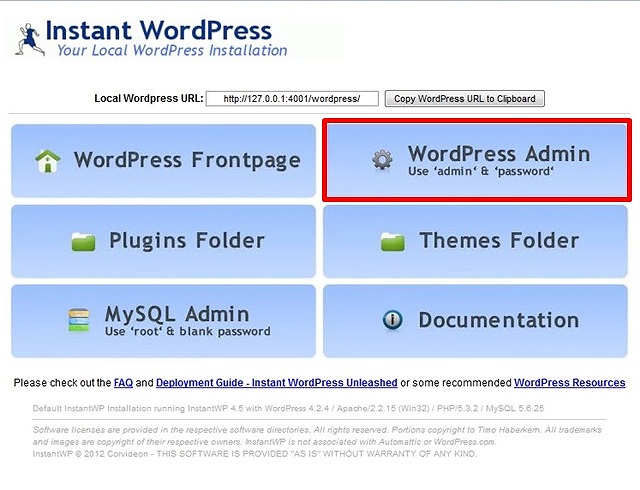
するとこのようなウィンドウが立ち上がってきます。
ここで「WordPress Admin」ボタンをクリック。

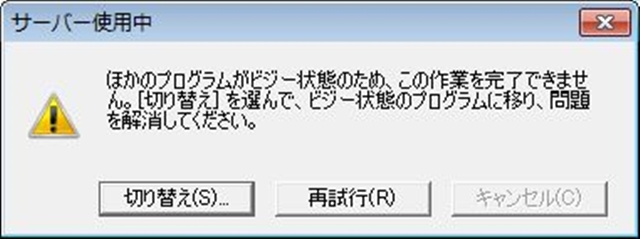
私の環境では、上図のようなエラーメッセージが出て処理が進まなくなりました。
この時、私は「Xampp」が起動していたので、「はいはいポートがぶつかっているのね、変えれば良いんでしょ」と考えていました。

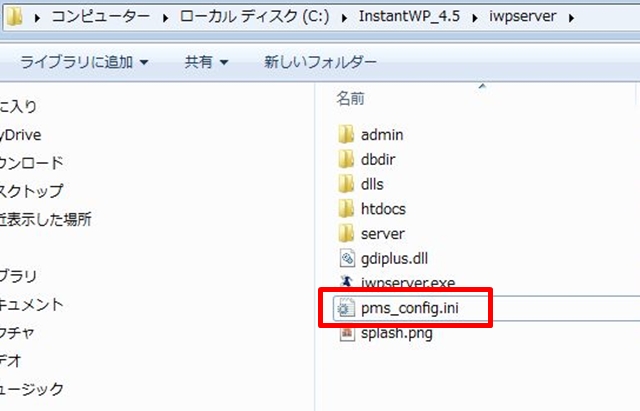
設定ファイルを探すため、インストールフォルダの配下「iwpserver」フォルダを覗いてみます。
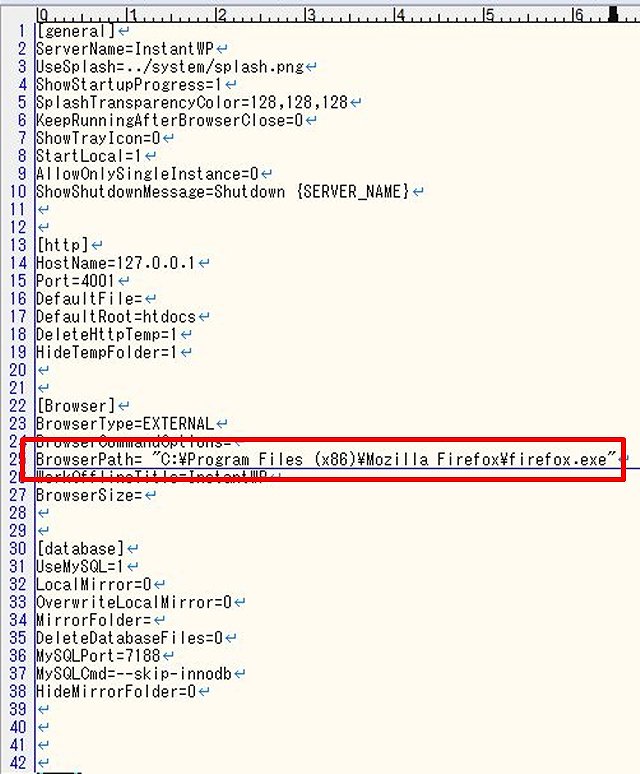
この「pms_config.ini」ってファイルが怪しいですね。

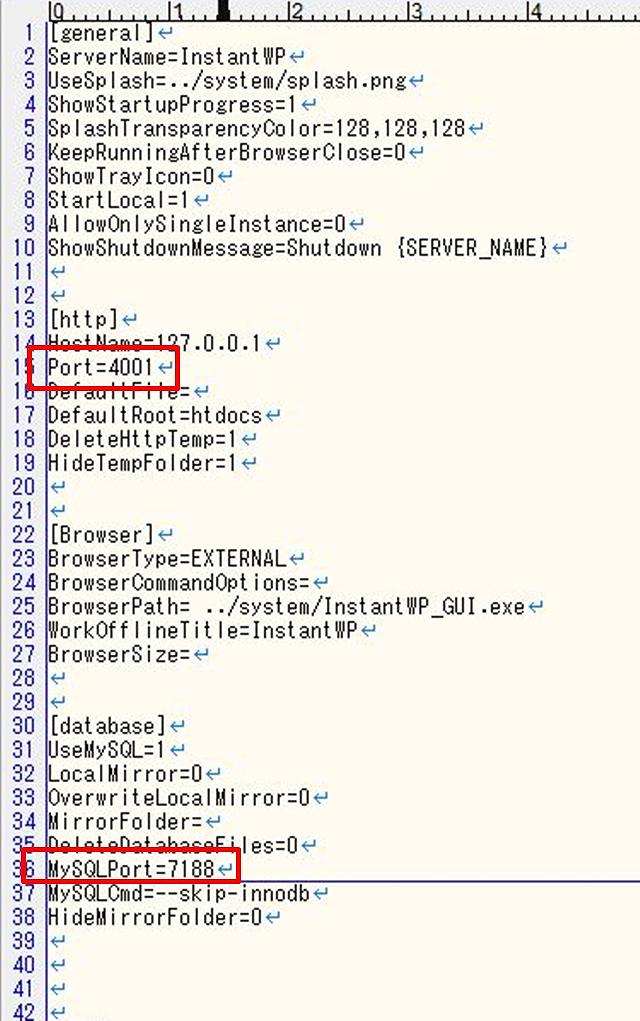
で、開いてみると、ビンゴ。
ポート番号が書いてありますね。

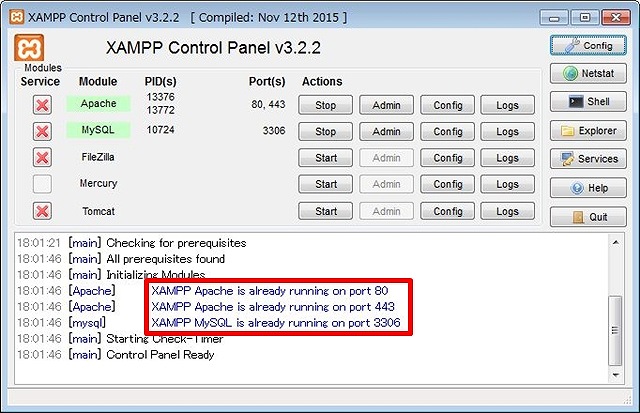
確認のため、「Xampp」の画面を見てみます。
あれ?ポート番号ぶつかってない……。

ここでギブアップ。
他の紹介されている方の記事を見てみると、みなさん起動するブラウザを指定していました。
先ほどの「pms_config.ini」を修正します。
「Browser Path」の部分に普段使用しているFirefoxのパスを書き入れました。

するとInstantWP.exe実行時に、Firefoxに表示されるようになります。
ここで「WordPress Admin」ボタンをクリック。

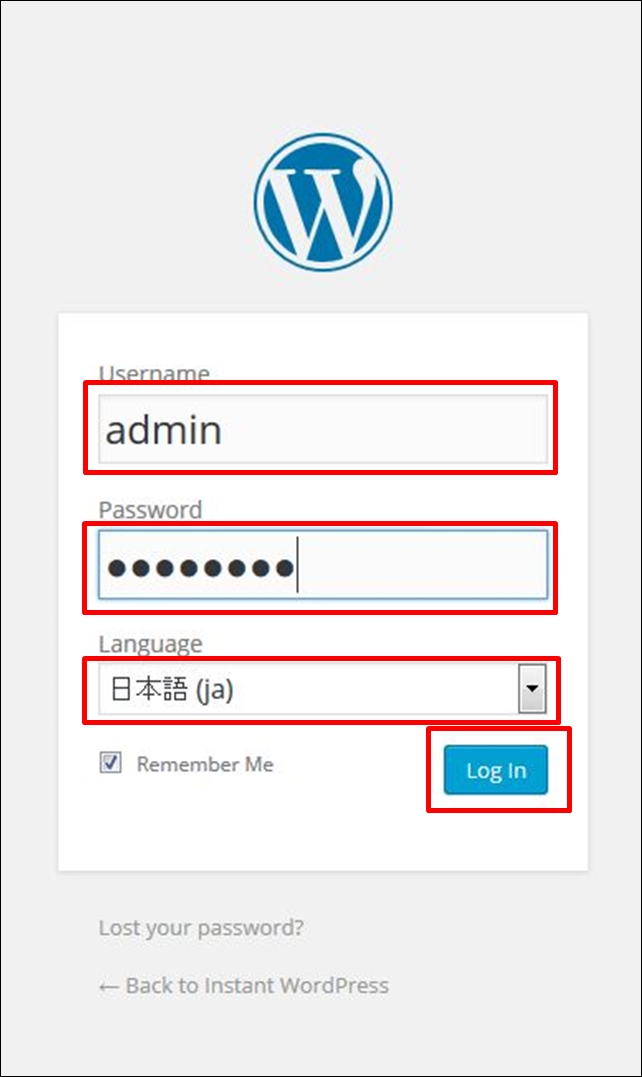
WordPressのログイン画面が表示されました。
UserNameに「admin」、
Passwordに「password」、
Languageに「日本語(ja)」をそれぞれ入力し、「Log in」ボタンをクリック。

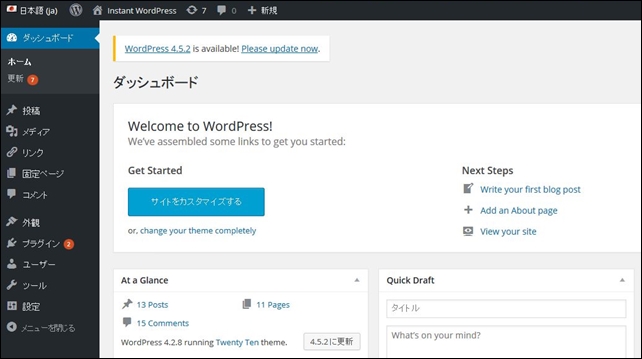
無事、WordPressのダッシュボード画面が表示されました。
お疲れ様ですっ!!
まとめ
確かに「Xampp」より環境構築は楽ですね。
WordPressも同梱されているので、動かすだけならそのまま起動すればいいですし。
また、「Xampp」と併用しても特に問題は無いので、私と同様に既にローカル環境を構築されている方も、挑戦してみては如何でしょうか?
以上です。
ここまで読んで下さって、ありがとうございました。



コメントを残す